展示会キャプション(データ)を自宅で簡単に作る方法
キャプションには作品のタイトル、作者、素材などの情報が含まれており、作品や作者への理解を深めるための重要な要素です。
ギャラリーがキャプションを用意する場合もありますが、自分で用意、作成することもあります。
キャプションを効率的に作成するためには、テンプレートを作っておくと便利です。今回は、自宅で手軽にキャプションを作成する方法を紹介します。無料で利用できるツール、FigmaとGoogleスプレッドシートを活用します。
注意: Figmaはカラーモードがデジタルデバイス用の「RGB」となっているため、こだわりのある方やカラー印刷予定の方はご注意ください。印刷会社やオンラインサイトなどでRGBからCMYKへのオンライン変換ツールがあるので、そこで変換するのも手です。
もくじ
必要なツール: Figma
キャプションの作成にはクラウドベースのデザインツール「Figma」を使用します。
Figmaは、慣れてくるとさまざまな作業に役立ち、個人用のファイル数は無制限で利用可能です。
以下のリンクは、プランの詳細の確認やアカウント作成やダウンロードです。
必要なツール: Googleスプレッドシート
作品情報を整理し一覧化するためには、Googleスプレッドシートが便利です。
以下のリンクから使い方を確認できます。
キャプション作成の手順
事前にキャプションに必要な情報を事前にGoogleスプレッドシートにまとめておくと、次回の展示準備時にも役立ちます。以下の項目を管理することをお勧めします。
- 作家名
- 作品タイトル
- 使用した画材や支持体
- 作品のサイズ(㎜)
- 制作年
- 税込み価格
ステップ1: Googleスプレッドシートに作品情報を入力
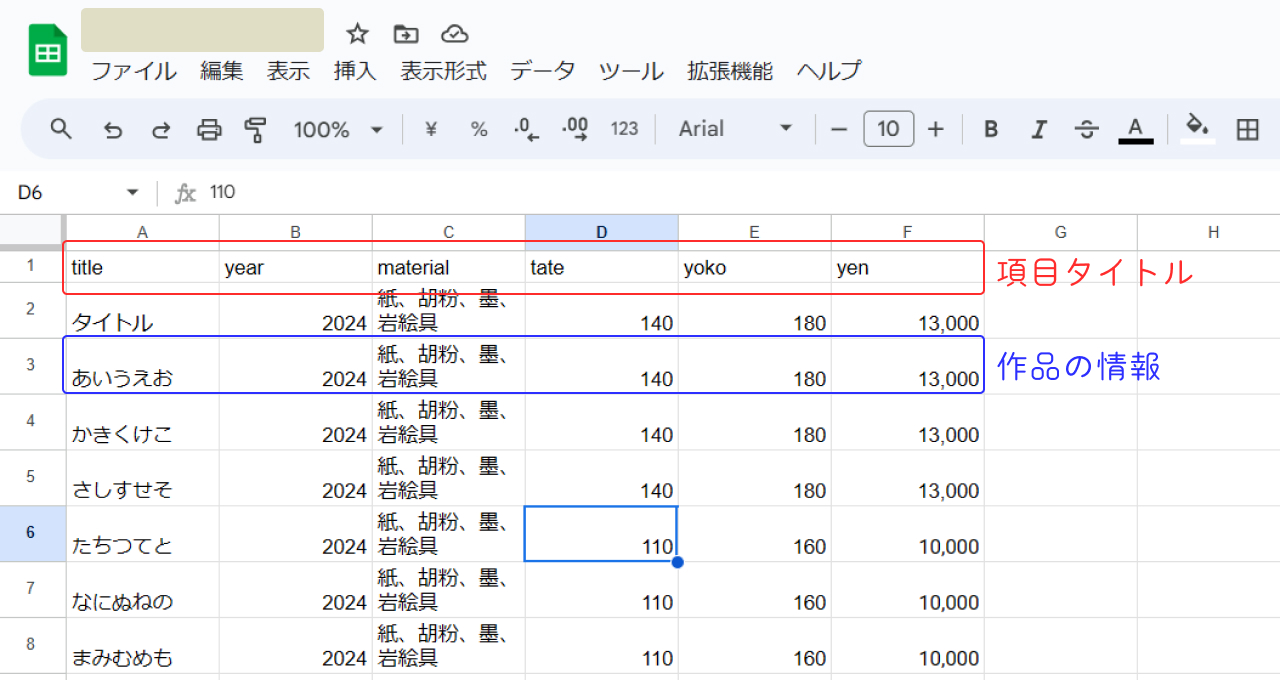
まずは、キャプションに必要な情報をGoogleスプレッドシートに入力します。
1列目には英字で項目タイトルを入れます。これはFigmaでデータを連携する際に必要です。
私の場合は、以下の6つにしました。
- title:タイトル
- year:制作年
- material:使用画材
- tate:縦のサイズmm
- yoko:横のサイズmm
- yen:価格

1行に1作品の情報を入力し、必要な数だけ行を追加してください。
ステップ2: Figmaでデザインを作成
次に、Figmaを使用してキャプションのデザインを作成します。

Figmaではpx単位での作業が主ですが、こちらでmmへの変換が可能です。
一般的なキャプションサイズは、名刺サイズ(55×91mm)、A8(52×74mm)、B9(45×64mm)ですが、展示空間や作品の大きさに応じて調整してください。
レイヤー名変更とコンポーネント化
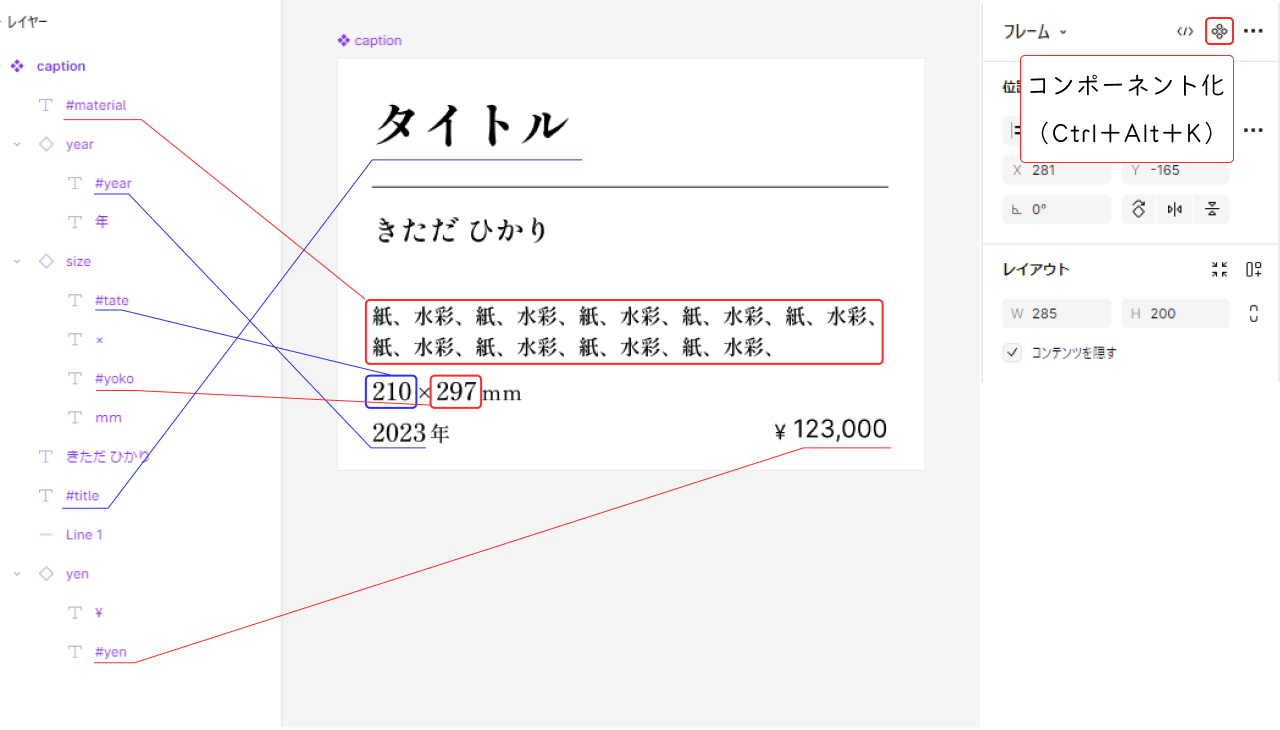
デザインが決まったら、スプレッドシートと連携するために、Figmaのレイヤー名を変更します。
ステップ1で設定した項目のタイトルに「#」をつけます。
たとえば、制作年のデータを表示するレイヤー名を「#year」と設定します。

レイヤー名を設定したら、コンポーネント化します。何度も利用するものを便利に扱うことができる機能です。
データ反映後、文字数やデザインのバランスが崩れることがあるので、コンポーネント化することで一括調整が容易になります。
詳しくは Figmaのコンポーネントについてのガイド。
コンポーネント化したものは後で調整する用に、見本として残しておきます。
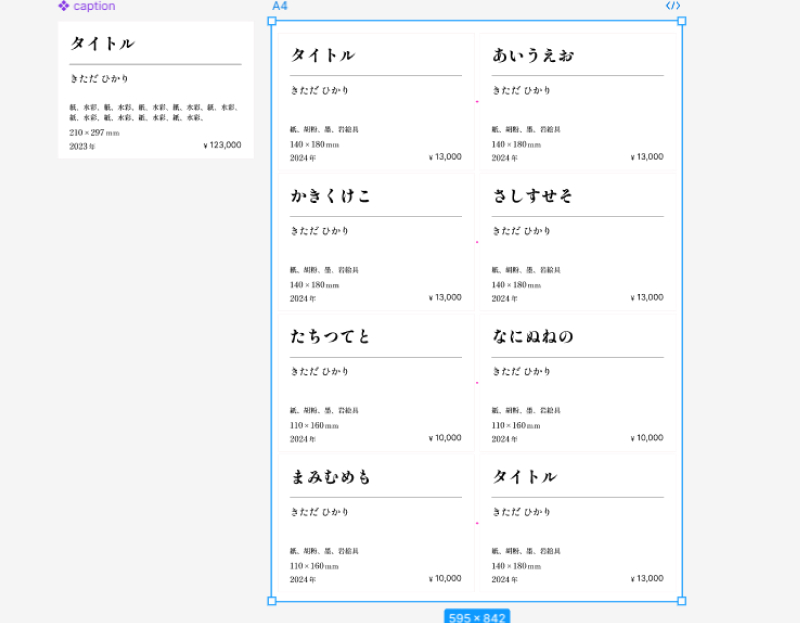
印刷する大きさのサイズのフレームに、、見本をコピーしたキャプションを必用な数だけ並べていきます。
今回はデータ7個ですが、8個並べてます。

最後にデータを反映したいのは印刷用の方なので、印刷用のフレームを選択しておいてください。
ステップ3: FigmaとGoogleスプレッドシートの連携、印刷
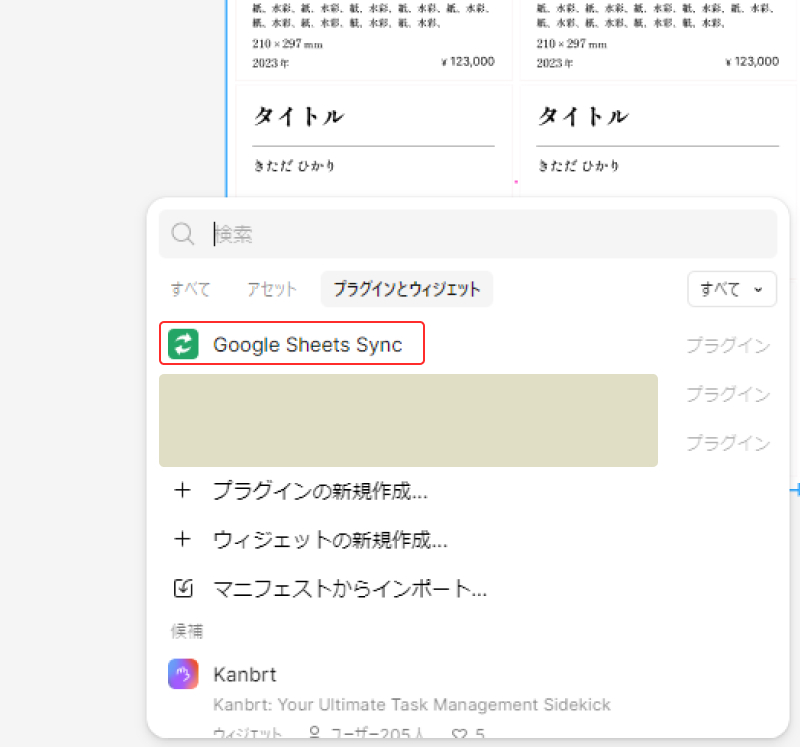
最後に、Figmaのプラグイン「Google Sheets Sync」を使用してデザインとGoogleスプレッドシートを連携しデータを入れ込みます。
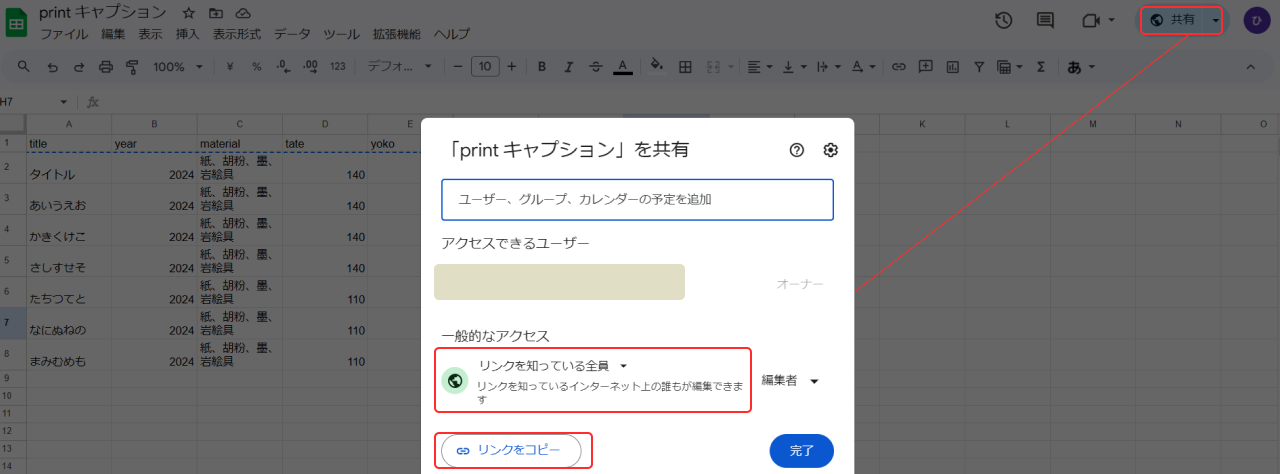
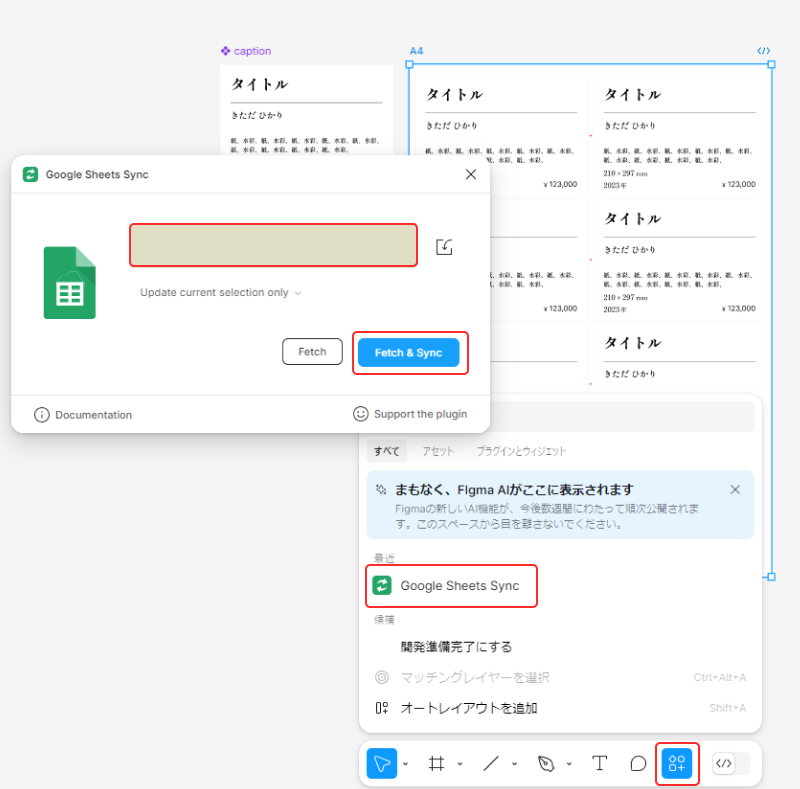
スプレッドシートの「共有」設定を「リンクを知っている全員」に変更し、「リンクをコピー」してください。

プラグインとウィジェットから「Google Sheets Sync」を選択し、スプレッドシートの共有リンクをペースト、Fetch & Sync をクリックします。


スプレッドシートに入力したものが反映されてると思います。

データ反映後はPDFで出力し、コンビニや自宅でキャプションを印刷します。印刷後に見えてくる粗を修正し、納得いくまで位置を調整してください。展示時の満足度が違います。
完成したキャプションは、スチレンボードや厚紙に貼り付けて展示と共に使用します。自宅で手軽にキャプションを作成でき、次回以降も使いまわしやブラッシュアップが簡単に行えるので、ぜひ試してみてください。
Figmaのすすめ
展示間際になって誤字に気づいたり、用意したのに忘れたり、搬入中に汚損することもあると思います。
Figmaはクラウドベースのデザインツールなので、最悪出先で作り直すことも可能です。
慣れてきたらポートフォリオサイトのデザイン等を自分で考えるのも楽しいと思います。
(広告)ご協力ありがとうございます!
収益は、運営費、サーバー維持やおいしいおやつ代にさせていただきます。